For a complete sample file, scroll to the bottom of the guide
- Once you have completed setting up your survey choose which question blocks you need to add validation too.
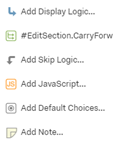
- Click on the ‘gear’ icon on the left side of your question block:

- You will then see several options but the one we want is ‘Add JavaScript…’ as shown below:

- When the JavaScript screen pops up click on the option “Full Screen” in the bottom left corner to make it easier.
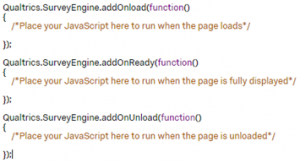
- The screen should be pre-populated with the following:

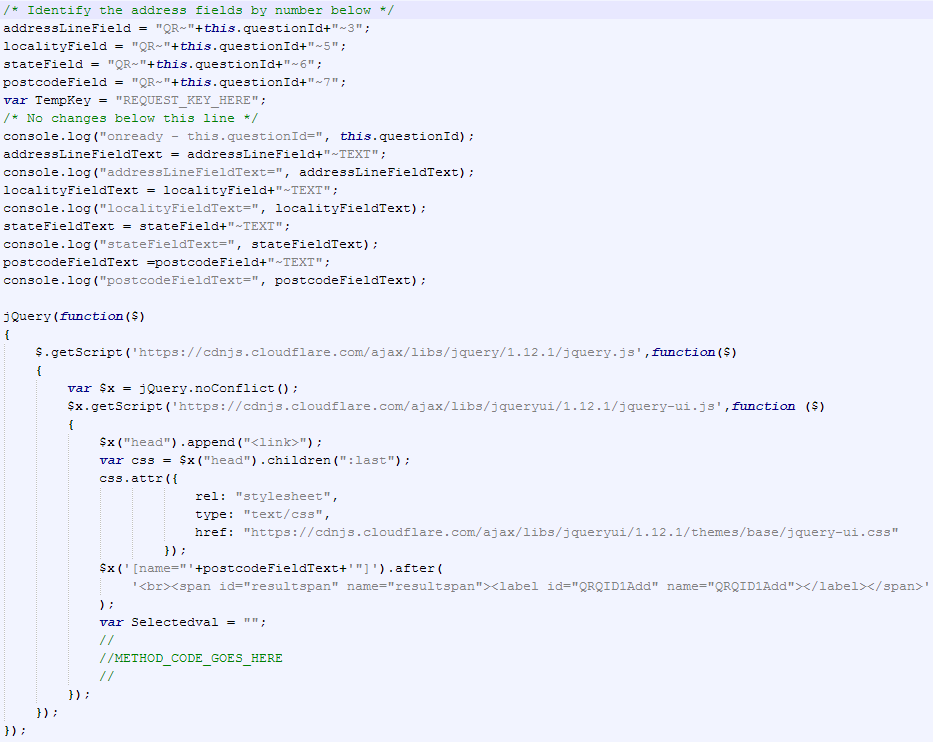
- We will be placing our code in the ‘addOnReady’ function, starting with the following section of code:

This section of code will allow us to use a different version of jQuery and jQueryUi, which allows the autocomplete/ajax code to work on the survey, as well as:
- It will set the variable for your Kleber RequestKey
- A variable used later to indicate that a select/result was returned
- A label that will display to the client if the response was valid or invalid
- Once you know which type of validation you wish to use, the code will go where you can see ‘METHOD_CODE_GOES_HERE’ as the code shown so far is used for just about every method
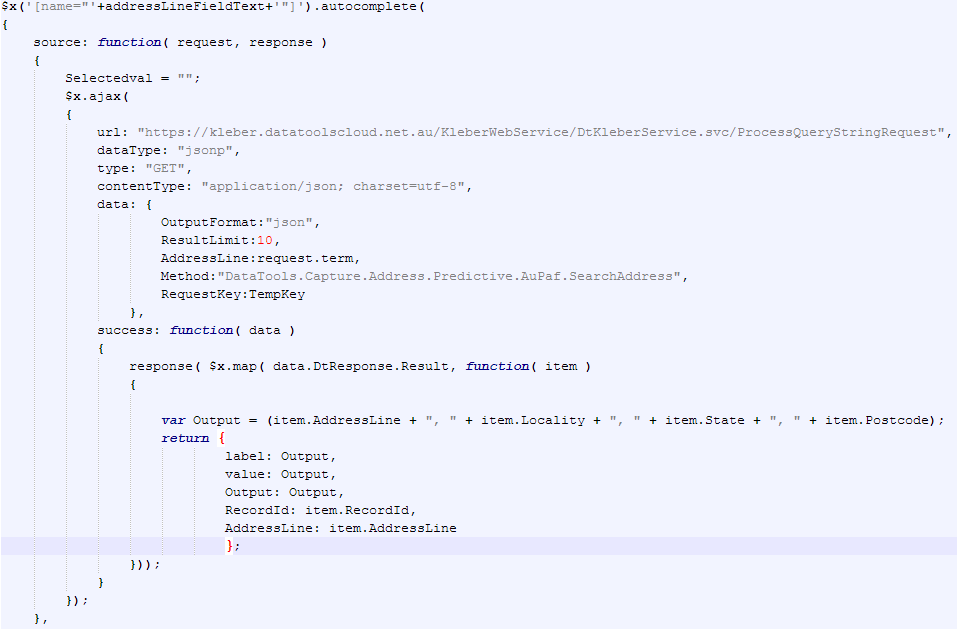
- Next, we will start with the autocomplete and search/source function which should replace the “METHOD_CODE_GOES_HERE”:

At the top of the screenshot you will notice you need to use the variable you created earlier for the address line field. Once you have that sorted you shouldn’t need to change anything here
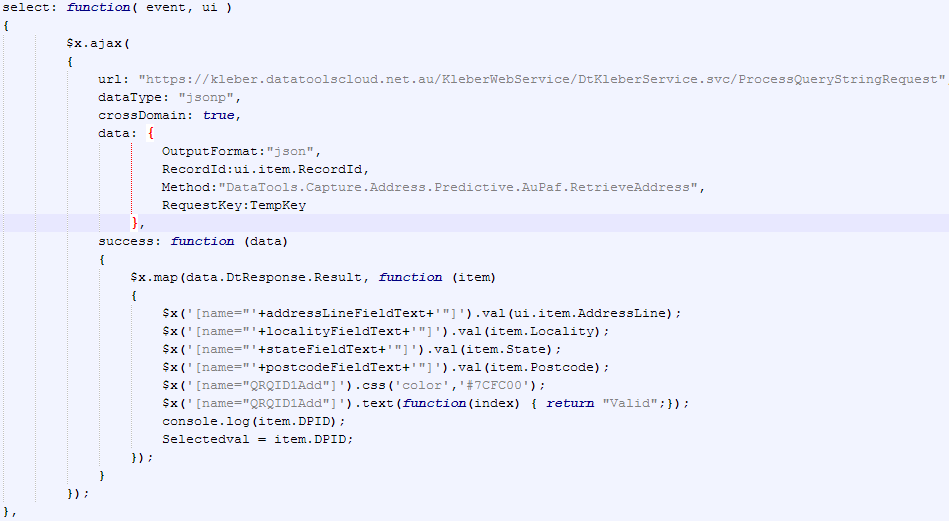
- This next section will handle what to do when the customer either selects an address from the list or closes the dropdown due to the address not existing in the data source:

- Here we make it so that when a client selects the address they wish to use, we have to send another call off to the Kleber server to retrieve the address components (also mandatory)
- We may need to make changes to some of the code such as field mapping
- We can also change the text displayed that indicates if the address is valid or not, or use an image
- There are plenty more result fields we can use with the retrieve method but for this trial we will only use the Locality, State, Postcode and the DPID fields.
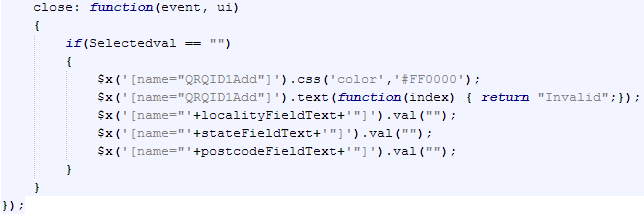
- The last section of code is where we decide what to do when the search dropdown disappears without any addresses being selected. This section may not be relevant to all the methods available on the Kleber platform, but we will add it for this example:

- Here we set the fields, other then the address line, to blank.
- If the user doesn’t select a valid address, then they will still be able to fill-in the address line and the other fields manually.
- We advise against locking the form down when a validation is false/incorrect.
- As you can see we also set the result text to ‘Invalid’ with a color setting so that it can stand-out.
Congratulations you have just integrated Kleber into your Qualtrics survey.
Please look at some of the other step-by-step guides if you wish to add additional validation.
