Step by step instructions for Parsing of Australian Address
Parsing of Australian Address Showcase
If you want to test the address parse showcase in real time you can use JS Fiddle. JS Fiddle is a helpful tool for developers to manage codes easily when testing codes. JS fiddle layouts web development programming language such as HTML, CSS and JavaScript in a three separate panels, making it simple for developers to work on all codes at once. In JS Fiddle, developers can collaborate and share codes.
Click the JS fiddle button to start testing Address Parse showcase ![]()
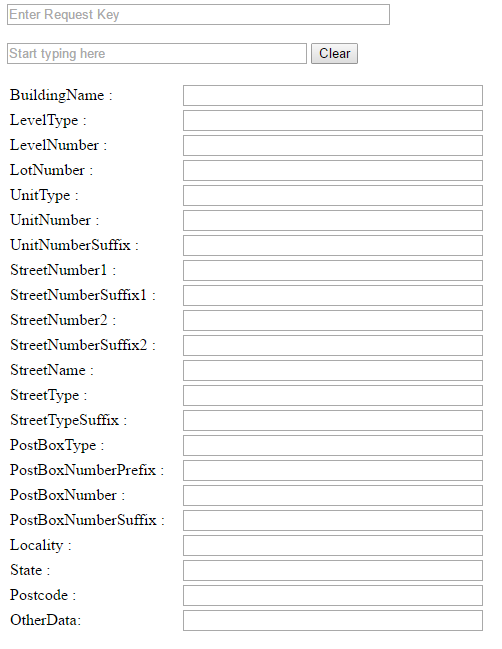
Below is an address form that we will use for this step-by-step.
Fig-1: Address Parse form template
Before testing the showcase, an address form is necessary in testing to capture the address to be parsed. The code below is an example of a basic HTML address form that would help you start testing Address Parse showcase. You can use it as a base or reference to create your own address form.
Create a new AddressForm.html file and insert the code below.
<html> <head> </head> <body> <input name="RequestKey" id="rkey" value="" type="text" size="50" placeholder="Enter Request Key"/> <br><br> <input id="parserline" name="ParserLine" type="text" style="width:300px;" placeholder="Start typing here"/> <button type="button" id="clear">Clear</button> <br><br> <form> <table id="allfields"> <tr> <td>BuildingName :</td> <td style="width: 10px"></td> <td><input id="BuildingName " name="BuildingName" size="50" type="text" class="textbox" style="width:300px;" /></td> </tr> <tr> <td>LevelType :</td> <td style="width: 10px"></td> <td><input id="LevelType" name="LevelType" size="50" type="text" class="textbox" style="width:300px;" /></td> </tr> <tr> <td>LevelNumber :</td> <td style="width: 10px"></td> <td><input id="LevelNumber" name="LevelNumber" size="50" type="text" class="textbox" style="width:300px;" /></td> </tr> <tr> <td>LotNumber :</td> <td style="width: 10px"></td> <td><input id="LotNumber" name="LotNumber" size="50" type="text" class="textbox" style="width:300px;" /></td> </tr> <tr> <td>UnitType :</td> <td style="width: 10px"></td> <td><input id="UnitType" name="UnitType" size="50" type="text" class="textbox" style="width:300px;" /></td> </tr> <tr> <td>UnitNumber :</td> <td style="width: 10px"></td> <td><input id="UnitNumber" name="UnitNumber" size="50" type="text" class="textbox" style="width:300px;" /></td> </tr> <tr> <td>UnitNumberSuffix :</td> <td style="width: 10px"></td> <td><input id="UnitNumberSuffix" name="UnitNumberSuffix" size="50" type="text" class="textbox" style="width:300px;" /></td> </tr> <tr> <td>StreetNumber1 :</td> <td style="width: 10px"></td> <td><input id="StreetNumber1" name="StreetNumber1" size="50" type="text" class="textbox" style="width:300px;" /></td> </tr> <tr> <td>StreetNumberSuffix1 :</td> <td style="width: 10px"></td> <td><input id="StreetNumberSuffix1" name="StreetNumberSuffix1" size="50" type="text" class="textbox" style="width:300px;" /></td> </tr> <tr> <td>StreetNumber2 :</td> <td style="width: 10px"></td> <td><input id="StreetNumber2" name="StreetNumber2" size="50" type="text" class="textbox" style="width:300px;" /></td> </tr> <tr> <td>StreetNumberSuffix2 :</td> <td style="width: 10px"></td> <td><input id="StreetNumberSuffix2" name="StreetNumberSuffix2" size="50" type="text" class="textbox" style="width:300px;" /></td> </tr> <tr> <td>StreetName :</td> <td style="width: 10px"></td> <td><input id="StreetName" name="StreetName" size="50" type="text" class="textbox" style="width:300px;" /></td> </tr> <tr> <td>StreetType :</td> <td style="width: 10px"></td> <td><input id="StreetType" name="StreetType" size="50" type="text" class="textbox" style="width:300px;" /></td> </tr> <tr> <td>StreetTypeSuffix :</td> <td style="width: 10px"></td> <td><input id="StreetTypeSuffix" name="StreetTypeSuffix" size="50" type="text" class="textbox" style="width:300px;" /></td> </tr> <tr> <td>PostBoxType :</td> <td style="width: 10px"></td> <td><input id="PostBoxType" name="PostBoxType" size="50" type="text" class="textbox" style="width:300px;" /></td> </tr> <tr> <td>PostBoxNumberPrefix :</td> <td style="width: 10px"></td> <td><input id="PostBoxNumberPrefix" name="PostBoxNumberPrefix" size="50" type="text" class="textbox" style="width:300px;" /></td> </tr> <tr> <td>PostBoxNumber :</td> <td style="width: 10px"></td> <td><input id="PostBoxNumber" name="PostBoxNumber" size="50" type="text" class="textbox" style="width:300px;" /></td> </tr> <tr> <td>PostBoxNumberSuffix :</td> <td style="width: 10px"></td> <td><input id="PostBoxNumberSuffix" name="PostBoxNumberSuffix" size="50" type="text" class="textbox" style="width:300px;" /></td> </tr> <tr> <td>Locality :</td> <td style="width: 10px"></td> <td><input id="Locality" name="Locality" size="50" type="text" class="textbox" style="width:300px;" /></td> </tr> <tr> <td>State :</td> <td style="width: 10px"></td> <td><input id="State" name="State" size="50" type="text" class="textbox" style="width:300px;" /></td> </tr> <tr> <td>Postcode :</td> <td style="width: 10px"></td> <td><input id="Postcode" name="Postcode" size="50" type="text" class="textbox" style="width:300px;" /></td> </tr> <tr> <td>OtherData:</td> <td style="width: 10px"></td> <td><input id="OtherData " name="OtherData size=50" type="text" class="textbox" style="width:300px;" /></td> </tr> </table> </form> </body> </html>
Step-by-step how to code JQuery with Kleber
Step 1
You should have an address form ready for testing. It is either the form we provided or your own address form.
Please paste the following code into your application. The code below adds the required JQuery libraries for the autocomplete Ajax call. The CSS section adds a ‘processing’ gif so that there is a visual indication that the code is waiting for a reply from the server. Paste the following code into the <head> section of your page.
<link href="http://kleber.datatoolscloud.net.au/jquery19/themes/base/jquery.ui.all.css" rel="stylesheet">
<script src="http://kleber.datatoolscloud.net.au/jquery19/jquery-1.9.1.js" ></script>
<script src="http://kleber.datatoolscloud.net.au/jquery19/ui/jquery.ui.core.js" ></script>
<script src="http://kleber.datatoolscloud.net.au/jquery19/ui/jquery.ui.widget.js" ></script>
<script src="http://kleber.datatoolscloud.net.au/jquery19/ui/jquery.ui.position.js" ></script>
<script src="http://kleber.datatoolscloud.net.au/jquery19/ui/jquery.ui.autocomplete.js" ></script>
<Script src="http://kleber.datatoolscloud.net.au/jquery19/ui/jquery.ui.menu.js" ></script>
<style type="text/css">
.ui-autocomplete-loading
{
background: white url('http://kleber.datatoolscloud.net.au/dt_processing_images/dt20x20.gif') right center no-repeat;
}
</style>
Step 2
Below is the first section of the JQuery $(function). Paste the following code after the </style> tag from Step 1.
$(function (){
$('#clear').click(function(){
$("#parserline").val("");
$("#BuildingName").val("");
$("#LevelType").val("");
$("#LevelNumber").val("");
$("#LotNumber").val("");
$("#UnitType").val("");
$("#UnitNumber").val("");
$("#UnitNumberSuffix").val("");
$("#StreetNumber1").val("");
$("#StreetNumberSuffix1").val("");
$("#StreetNumber2").val("");
$("#StreetNumberSuffix2").val("");
$("#StreetName").val("");
$("#StreetType").val("");
$("#StreetTypeSuffix").val("");
$("#PostBoxType").val("");
$("#PostBoxNumberPrefix").val("");
$("#PostBoxNumber").val("");
$("#PostBoxNumberSuffix").val("");
$("#Locality").val("");
$("#State").val("");
$("#Postcode").val("");
$("#OtherData").val("");
});
$('#parserline').keyup(function(){
var parseline = $("#parserline").val();
var rkey = $('#rkey').val();
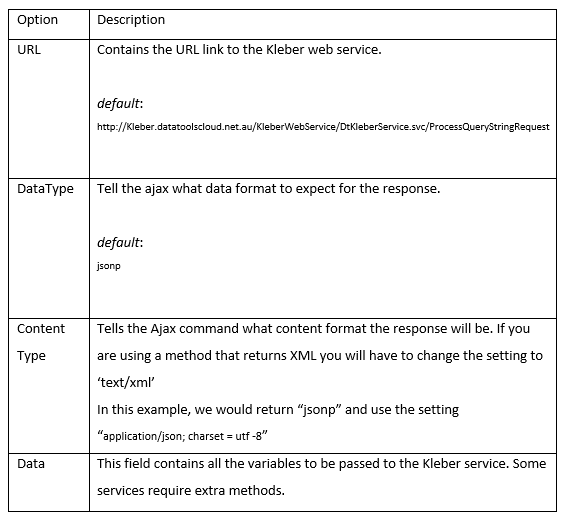
There are a number of settings that can be set for the Ajax call however we have found the below settings work best.
The URL parameter holds the web URL for the KLEBER web service. If it does not contain the correct URL, the Ajax call will not receive the required response.
Step 3
Below is where the Ajax call is performed to parse the address input by user.
Please see code below for an example. Copy and paste this code to your application after the sample from Step 2.
$.ajax(
{
url: "http://Kleber.datatoolscloud.net.au/KleberWebService/DtKleberService.svc/ProcessQueryStringRequest",
dataType: "jsonp",
crossDomain: true,
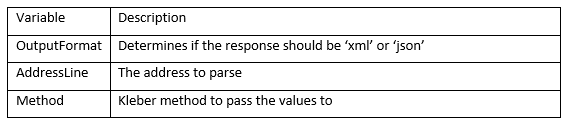
data:
{
OutputFormat:"json",
AddressLine1:parseline,
AddressLine2:"",
AddressLine3:"",
AddressLine4:"",
AddressLine5:"",
AddressLine6:"",
Method:"DataTools.Parse.Address.Au.Parse",
RequestKey:rkey
},
success: function (data)
{
$.map(data.DtResponse.Result, function (item)
{
$("#BuildingName").val(item.BuildingName );
$("#LevelType").val(item.LevelType );
$("#LevelNumber").val(item.LevelNumber );
$("#LotNumber").val(item.LotNumber );
$("#UnitType").val(item.UnitType );
$("#UnitNumber").val(item.UnitNumber );
$("#UnitNumberSuffix").val(item.UnitNumberSuffix );
$("#StreetNumber1").val(item.StreetNumber1 );
$("#StreetNumberSuffix1").val(item.StreetNumberSuffix1 );
$("#StreetNumber2").val(item.StreetNumber2 );
$("#StreetNumberSuffix2").val(item.StreetNumberSuffix2 );
$("#StreetName").val(item.StreetName );
$("#StreetType").val(item.StreetType );
$("#StreetTypeSuffix").val(item.StreetTypeSuffix );
$("#PostBoxType").val(item.PostBoxType );
$("#PostBoxNumberPrefix").val(item.PostBoxNumberPrefix );
$("#PostBoxNumber").val(item.PostBoxNumber );
$("#PostBoxNumberSuffix").val(item.PostBoxNumberSuffix );
$("#Locality").val(item.Locality );
$("#State").val(item.State );
$("#Postcode").val(item.Postcode );
$("#OtherData").val(item.OtherData);
});
}
});
});
});
The example above uses the Kleber method DataTools.Parse.Address.Au.Parse to parse address typed in by user. For more information on this method see http://kleber.datatools.com.au/method-description/?MethodName=DataTools.Parse.Address.Au.Parse
A Request Key (RK) is assigned and provided after you successfully register your Kleber account. Every client has a unique Request Key and it should be protected when making a call to Kleber server. In order to protect your RK, you can generate a Temporary Request Key that can be used to test all Kleber methods.
The DataTools.Security.GenerateTemporaryRequestKey method will create an encrypted key that can last anywhere from 3 seconds up to 5 minutes based on your application needs. It helps prevent anyone from using your Kleber credit as it becomes unusable once it expires.
For more information about generate temporary keys, please click on this link: http://kleberwebsite.datatoolscloud.net.au/kleberbrowser/KleberMethodDescription.aspx?Method=DataTools.Security.GenerateTemporaryRequestKey
Note: Please keep in mind that it is important to protect your Request Key to prevent your account credentials being used without your permission.