Step by step instructions for Verify and Repair Address
Verify and Repair Showcase
This document has been written for developers who want to implement Kleber Verify and Repair address on their websites. Sample codes with each step are provided on this document to make the testing and implementation easier.
If you want to test the predictive showcase in real time you can use JS Fiddle. JS Fiddle is a helpful tool for developers to manage codes easily when testing codes. JS fiddle layouts web development programming language such as HTML, CSS and JavaScript in a three separate panels, making it simple for developers to work on all codes at once. In JS Fiddle, developers can collaborate and share codes.
Click the JS fiddle button to start testing verify and repair showcase using JS Fiddle tool ![]()
The steps below will show how we can add predictive address search to the address line field.
Step-by-step how to code JQuery with Kleber
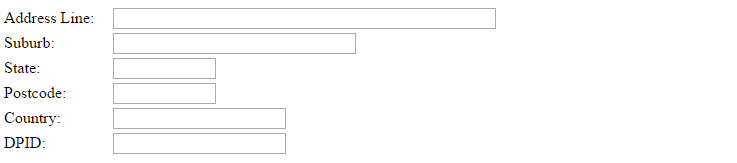
Fig-1: form template for verify and repair methods
The code below is an example of a basic HTML address form that would help you start testing the Verify and Repair Showcase. You can use it as a base or reference to create your own address form.
Create a new VerifyRepairAddressForm.html file and insert the code below.
<html>
<head>
<style type="text/css">
#div{
color: rgb(0, 0, 0);
font-family: 'Times New Roman';
font-size: medium;
font-style: normal;
font-variant: normal;
font-weight: normal;
letter-spacing: normal;
line-height: normal;
orphans: auto;
text-align: start;
text-indent: 0px;
text-transform: none;
white-space: normal;
widows: 1;
word-spacing: 0px;
-webkit-text-stroke-width: 0px;
padding-left: 250px;
background-color: rgb(255, 255, 255);
}
</style>
</head>
<body>
<form>
<div>
<table>
<tr>
<td>Address Line:</td>
<td style="width: 10px;"></td>
<td>
<input name="Address line 1" id="addline1" type="text" size="50" />
</td>
</tr>
<tr>
<td>Suburb:</td>
<td style="width: 10px;"></td>
<td><input name="Suburb" id="suburb" type="text" size="30" /></td>
</tr>
<tr>
<td>State:</td>
<td style="width: 10px;"></td>
<td><input name="State" id="state" type="text" size="10" /></td>
</tr>
<tr>
<td>Postcode:</td>
<td style="width: 10px;"></td>
<td>
<input name="Postcode" id="postcode" type="text" size="10" /></td>
</tr>
<tr>
<td>Country:</td>
<td style="width: 10px;"></td>
<td><input name="Country" id="country" type="text" size="20" /></td>
</tr>
<tr>
<td>DPID:</td>
<td style="width: 10px;"></td>
<td><input name="Dpid" id="dpid" type="text" size="20" /></td>
</tr>
</table>
</div>
</form>
</body>
</html>
Note
- If you are testing the Verify and Repair Showcase using JS Fiddle tool, you do not have to copy and paste the code of HTML address form. The codes are already pasted on panels by default.
- The sample code in JS Fiddle for Verify and Repair method is the continuation of predictive address search.
- On the code provided above, the ‘ID’ value for the address line field is “addline1”.
<input name=”Address line 1” id=”addline1“ type=”text” size=”50” />
If you want to use your own address form please keep in mind that the ‘ID’ value will be different.
Step 1
You should have an address form ready for testing. It is either the form we provided or your own address form. Please make sure the following code is pasted into your application. The code below adds the required JQuery libraries for the autocomplete Ajax call. The CSS section adds a ‘processing’ gif so that there is a visual indication that the code is waiting for a reply from the server. Paste the following code into the <head> section of your page.
<link href="http://kleber.datatoolscloud.net.au/jquery19/themes/base/jquery.ui.all.css" rel="stylesheet">
<script src="http://kleber.datatoolscloud.net.au/jquery19/jquery-1.9.1.js" ></script>
<script src="http://kleber.datatoolscloud.net.au/jquery19/ui/jquery.ui.core.js" ></script>
<script src="http://kleber.datatoolscloud.net.au/jquery19/ui/jquery.ui.widget.js" ></script>
<script src="http://kleber.datatoolscloud.net.au/jquery19/ui/jquery.ui.position.js" ></script>
<script src="http://kleber.datatoolscloud.net.au/jquery19/ui/jquery.ui.autocomplete.js" ></script>
<script src="http://kleber.datatoolscloud.net.au/jquery19/ui/jquery.ui.menu.js" ></script>
<style type="text/css">
.ui-autocomplete-loading
{
background: white URL('http://kleber.datatoolscloud.net.au/dt_processing_images/dt20x20.gif') right center no-repeat;
}
</style>
Step 2
The code below uses focus out on postcode field. Paste the following code after the Ajax snippet code for Retrieve Address from the previous document (Previous Australian Address Capture Code Walkthrough).
$('#postcode').on('focusout', function(){
var DPID = $('#dpid').val();
var ADDLINE = $('#addline1').val();
var SUB = $('#suburb').val();
var STATE = $('#state').val();
var PCODE = $('#postcode').val();
if((DPID == "")&&(ADDLINE != ""))
{
if((ADDLINE != "")&&(SUB != "")&&(STATE != "")&&(PCODE != ""))
{
alert("This is Verify")
Please Note: On the code snippet above, the alert is only for testing purposes please remove during production.
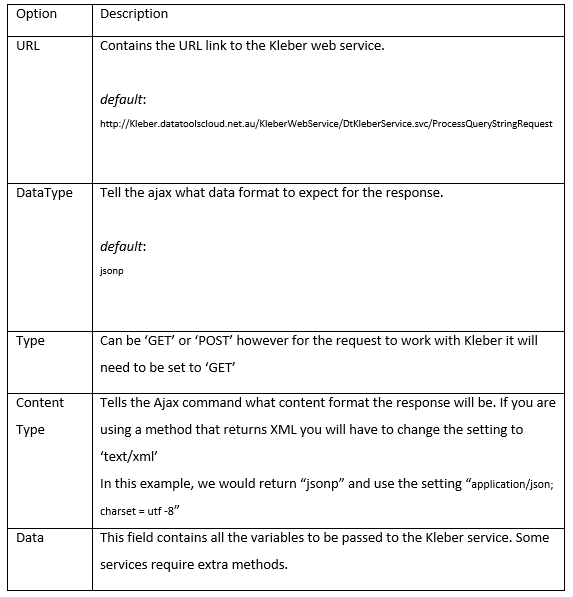
There are a number of settings that can be set for the Ajax call however we have found the below settings work best.
The URL parameter holds the web URL for the KLEBER web service. If it does not contain the correct URL, the Ajax call will not receive the required response.
Step 3
The code below is where the Ajax call is performed to verify and/or repair the Australian address. Copy and paste this code to your application after the sample from Step 2.
$.ajax(
{
url: "https://Kleber.datatoolscloud.net.au/KleberWebService/DtKleberService.svc/ProcessQueryStringRequest",
dataType: "jsonp",
type: "GET",
contentType: "application/json; charset=utf-8",
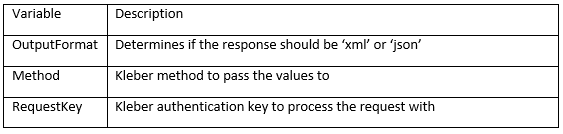
data: {
OutputFormat:"json", Method:"DataTools.Verify.Address.AuPaf.VerifyAddress", AddressLine1: $('#addline1').val(),
Locality: $('#suburb').val(), State: $('#state').val(), Postcode: $('#postcode').val(),
RequestKey:""
},
success: function (data)
{
$.map(data.DtResponse.Result, function (item)
{
if(item.DPID == "")
{
alert("Verify failed so running repair");
RepairAddress(this);
}
else
{
$('#addline1').val(item.AddressLine);
$('#suburb').val(item.Locality);
$('#state').val(item.State);
$('#postcode').val(item.Postcode);
$('#dpid').val(item.DPID);
}
});
}
});
}
else
{
alert("Running Repair")
RepairAddress(this);
}
}
});
Note: On the code snippet above, the alert is only for testing purposes please remove during production.
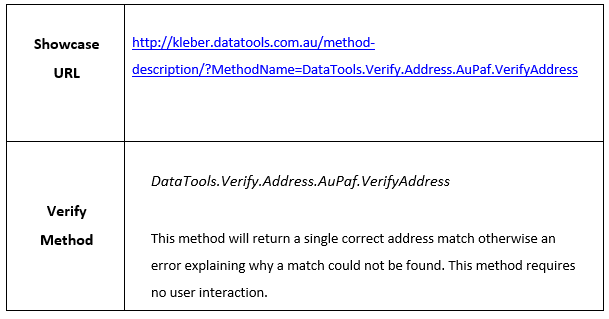
The example above uses the Kleber method DataTools.Verify.Address.AuPaf.VerifyAddress to verify an Australian address against Postal Address File. For more information on this method see
A Request Key (RK) is assigned and provided after you successfully register your Kleber account. Every client has a unique Request Key and it should be protected when making a call to Kleber server. In order to protect your RK, you can generate a Temporary Request Key that can be used to test all Kleber methods.
The DataTools.Security.GenerateTemporaryRequestKey method will create an encrypted key that can last anywhere from 3 seconds up to 5 minutes based on your application needs. It helps prevent anyone from using your Kleber credit as it becomes unusable once it expires.
For more information about generate temporary keys, please click on this link: http://kleberwebsite.datatoolscloud.net.au/kleberbrowser/KleberMethodDescription.aspx?Method=DataTools.Security.GenerateTemporaryRequestKey
Note: Please keep in mind that it is important to protect your Request Key to prevent your account credentials being used without your permission.
Step 4
The RepairAddress function can be called in multiple location. The function gets called if the verify fails.
Copy and paste this code after the code from Step 3.
function RepairAddress()
{
$.ajax({
url: "https://Kleber.datatoolscloud.net.au/KleberWebService/DtKleberService.svc/ProcessQueryStringRequest",
dataType: "jsonp",
type: "GET",
contentType: "application/json; charset=utf-8",
data: {
OutputFormat:"json", Method:"DataTools.Repair.Address.AuPaf.RepairAddress", AddressLine1: $('#addline1').val(),
Locality: $('#suburb').val(), State: $('#state').val(), Postcode: $('#postcode').val(),
RequestKey:""
},
success: function( data )
{
$.map(data.DtResponse.Result, function (item)
{
if(item.DPID != "")
{
$('#addline1').val(item.AddressLine);
$('#suburb').val(item.Locality);
$('#state').val(item.State);
$('#postcode').val(item.Postcode);
$('#dpid').val(item.DPID);
}
});
}
});
};
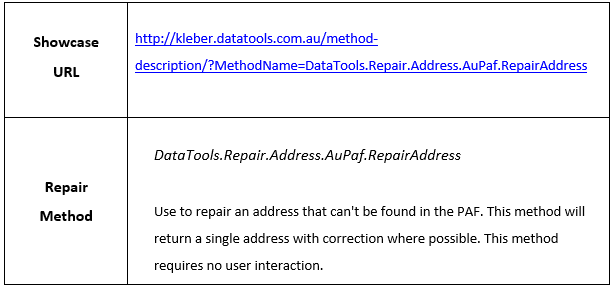
The example above uses the Kleber method DataTools.Repair.Address.AuPaf.RepairAddress to repair an Australian address. For more information on this method see