Step by step instructions for Searching and Verifying Australian Financial Institution BSB
Australian Financial Institution BSB Search and Verify Showcase
If you want to test Australian BSB showcase in real time you can use JS Fiddle. JS Fiddle is a helpful tool for developers to manage codes easily when testing codes. JS fiddle layouts web development programming language such as HTML, CSS and JavaScript in a three separate panels, making it simple for developers to work on all codes at once. In JS Fiddle, developers can collaborate and share codes
Click the JS fiddle button to start testing Australian BSB showcase
The steps below will show how we can search and verify Australian BSB.
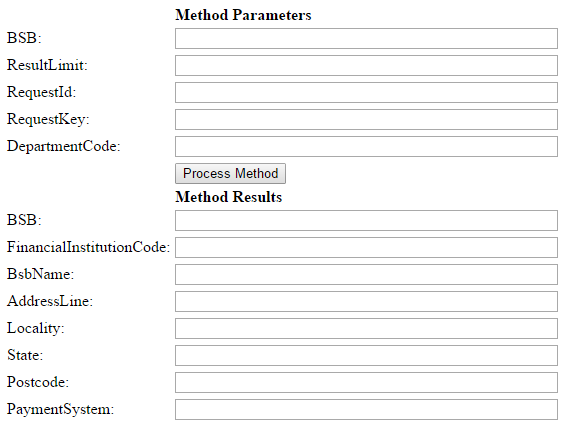
Below is a basic HTML form that we will use for this step-by-step.
Fig-1: Australian BSB form template
Before testing the showcase, it is necessary to have a basic form for BSB search and verify. The code below is an example of a basic HTML form that would help you start testing the showcase. You can use it as a base or reference to create your own form.
Create a new AustralianBSB.html file and insert the code below.
<html> <head> </head> <body> <div> <table> <tr> <td></td> <td><b>Method Parameters</b></td> </tr> <tr> <td>BSB:</td> <td><input name="BSB" id="inBSB" value="" type="text" size="50"/></td> <tr> <tr> <td>ResultLimit:</td> <td><input name="ResultLimit" id="inResultLimit" value="" type="text" size="50"/></td> <tr> <tr> <td>RequestId:</td> <td><input name="RequestId" id="inRequestId" value="" type="text" size="50"/></td> <tr> <tr> <td>RequestKey:</td> <td><input name="RequestKey" id="inRequestKey" value="" type="text" size="50"/></td> <tr> <tr> <td>DepartmentCode:</td> <td><input name="DepartmentCode" id="inDepartmentCode" value="" type="text" size="50"/></td> <tr> <tr> <td></td> <td><button name="ProcessButton" id="ProcessButton">Process Method</button></td> </tr> <tr> <td></td> <td><b>Method Results</b></td> </tr> <tr> <td>BSB:</td> <td><input name="BSB" id="BSB" type="text" size="50"/></td> <tr> <tr> <td>FinancialInstitutionCode:</td> <td><input name="FinancialInstitutionCode" id="FinancialInstitutionCode" type="text" size="50"/></td> <tr> <tr> <td>BsbName:</td> <td><input name="BsbName" id="BsbName" type="text" size="50"/></td> <tr> <tr> <td>AddressLine:</td> <td><input name="AddressLine" id="AddressLine" type="text" size="50"/></td> <tr> <tr> <td>Locality:</td> <td><input name="Locality" id="Locality" type="text" size="50"/></td> <tr> <tr> <td>State:</td> <td><input name="State" id="State" type="text" size="50"/></td> <tr> <tr> <td>Postcode:</td> <td><input name="Postcode" id="Postcode" type="text" size="50"/></td> <tr> <tr> <td>PaymentSystem:</td> <td><input name="PaymentSystem" id="PaymentSystem" type="text" size="50"/></td> <tr> </table> </div> </body> </html>
Note
- If you are testing Australian BSB Search and Verify Showcase using JS Fiddle tool, you do not have to copy and paste the code for Australian BSB form. The codes are already pasted on panels by default.
- On the code provided above, the ‘ID’ value for BSB field is “inBSB”.
<input name=”BSB” id=”inBSB“ type=”text” size=”50” />
- If you want to use your own Australian BSB form please keep in mind that the ‘ID’ value will be different.
Step 1
- You should have an Australian BSB form ready for testing. It is either the form we provided or your own form. The steps below will show you how we can verify BSB.
- Please paste the following code into your application. The code below adds the required JQuery libraries for the Ajax call. The CSS section adds a ‘processing’ gif so that there is a visual indication that the code is waiting for a reply from the server. Paste the following code into the <head> section of your page.
<link href="http://kleber.datatoolscloud.net.au/jquery19/themes/base/jquery.ui.all.css" rel="stylesheet">
<script src="http://kleber.datatoolscloud.net.au/jquery19/jquery-1.9.1.js" ></script>
<script src="http://kleber.datatoolscloud.net.au/jquery19/ui/jquery.ui.core.js" ></script>
<script src="http://kleber.datatoolscloud.net.au/jquery19/ui/jquery.ui.widget.js" ></script>
<script src="http://kleber.datatoolscloud.net.au/jquery19/ui/jquery.ui.position.js" ></script>
<script src="http://kleber.datatoolscloud.net.au/jquery19/ui/jquery.ui.autocomplete.js" ></script>
<Script src="http://kleber.datatoolscloud.net.au/jquery19/ui/jquery.ui.menu.js" ></script>
<style type="text/css">
.ui-autocomplete-loading {
background: white url('http://kleber.datatoolscloud.net.au/dt_processing_images/dt20x20.gif') right center no-repeat;
}
</style>
Step 2
Below is the first section of the JQuery .click event code. Paste the following code after the </style> tag from Step 1.
<script>
$( function (){
$('#ProcessButton').click(function()
{
var BSB = $('#inBSB').val();
var ResultLimit = $('#inResultLimit').val();
var RequestId = $('#inRequestId').val();
var RequestKey = $('#inRequestKey').val();
var DepartmentCode = $('#inDepartmentCode').val();
As you can see the script above, the click event function is used to trigger an element when “Process Method” button is pressed and released. Please note the element id used for verifying BSB is the ‘ProcessButton’. If you are using your own html form, replace ‘ProcessButton’ to match your own field name.
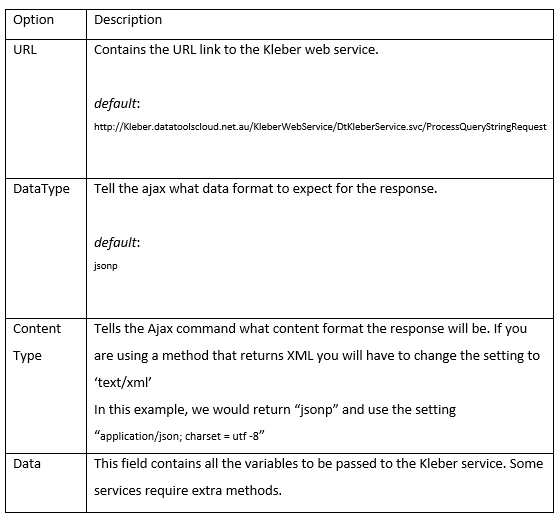
There are a number of settings that can be set for the Ajax call however we have found the below settings work best.
The URL parameter holds the web URL for the KLEBER web service. If it does not contain the correct URL, the Ajax call will not receive the required response.
Step 3
Below is where the Ajax call is performed to return the response.
Please see code below for an example. Copy and paste this code to your application after the sample from Step 2
$.ajax({
url: "https://kleber.datatoolscloud.net.au/KleberWebService/DtKleberService.svc/ProcessQueryStringRequest",
dataType: "jsonp",
type: "GET",
contentType: "application/json; charset=utf-8",
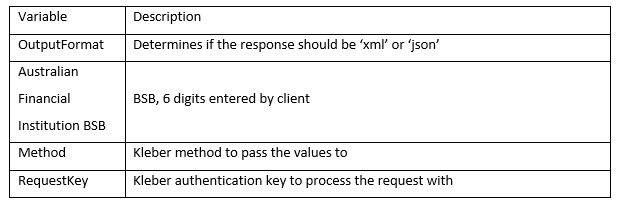
data: {
Method: "DataTools.Verify.Bsb.AuApca.VerifyBsb",
BSB: "" + BSB,
ResultLimit: "" + ResultLimit,
RequestId: "" + RequestId,
RequestKey: "" + RequestKey,
DepartmentCode: "" + DepartmentCode,
OutputFormat: "json"
},
success: function (data) {
$.map(data.DtResponse.Result, function (item) {
$('#BSB').val(item.BSB);
$('#FinancialInstitutionCode').val(item.FinancialInstitutionCode);
$('#BsbName').val(item.BsbName);
$('#AddressLine').val(item.AddressLine);
$('#Locality').val(item.Locality);
$('#State').val(item.State);
$('#Postcode').val(item.Postcode);
$('#PaymentSystem').val(item.PaymentSystem);
});
}
});
});
});
</script>
The example above uses the Kleber method DataTools.Verify.Bsb.AuApca.VerifyBsb to verify Australian BSB when a user types in the BSB. For more information on this method please see http://kleber.datatools.com.au/method-description/?MethodName=DataTools.Verify.Bsb.AuApca.VerifyBsb
A Request Key (RK) is assigned and provided after you successfully register your Kleber account. Every client has a unique Request Key and it should be protected when making a call to Kleber server. In order to protect your RK, you can generate a Temporary Request Key that can be used to test all Kleber methods.
The DataTools.Security.GenerateTemporaryRequestKey method will create an encrypted key that can last anywhere from 3 seconds up to 5 minutes based on your application needs. It helps prevent anyone from using your Kleber credit as it becomes unusable once it expires.
For more information about generate temporary keys, please click on this link: http://kleberwebsite.datatoolscloud.net.au/kleberbrowser/KleberMethodDescription.aspx?Method=DataTools.Security.GenerateTemporaryRequestKey
Note: Please keep in mind that it is important to protect your Request Key to prevent your account credentials being used without your permission.