Step by step instructions for Parsing and Formatting of Phone Number
Phone Number Parse and Format Showcase
If you want to test the Phone Number Parse and Format showcase in real time you can use JS Fiddle. JS Fiddle is a helpful tool for developers to manage codes easily when testing codes. JS fiddle layouts web development programming language such as HTML, CSS and JavaScript in a three separate panels, making it simple for developers to work on all codes at once. In JS Fiddle, developers can collaborate and share codes.
Click the JS fiddle button to start testing Phone Number Parse and Format showcase
The steps below will show how we can parse and format phone number.
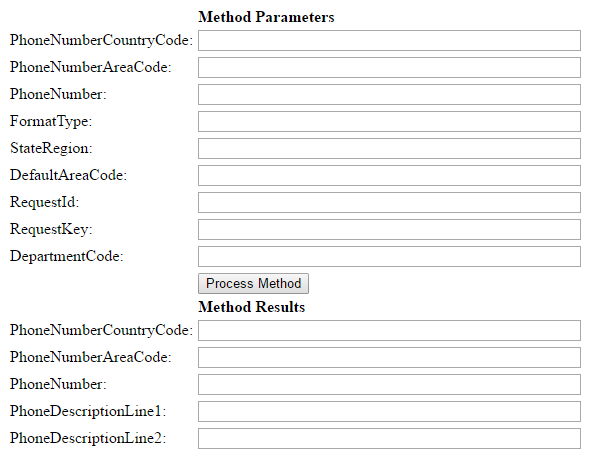
Below is a basic HTML form that we will use for this step-by-step
Fig-1: Phone Number Parse and Format form template
Before testing the showcase, it is necessary to have a basic form. The code below is an example of a basic HTML phone number parsing form that would help you start testing the showcase. You can use it as a base or reference to create your own form.
Create a new ParseAndFormatPhoneNumber.html file and insert the code below.
<html> <head> </head> <body> <div> <table> <tr> <td></td> <td><b>Method Parameters</b></td> </tr> <tr> <td>PhoneNumberCountryCode:</td> <td><input name="PhoneNumberCountryCode" id="inPhoneNumberCountryCode" value="" type="text" size="50"/></td> <tr> <tr> <td>PhoneNumberAreaCode:</td> <td><input name="PhoneNumberAreaCode" id="inPhoneNumberAreaCode" value="" type="text" size="50"/></td> <tr> <tr> <td>PhoneNumber:</td> <td><input name="PhoneNumber" id="inPhoneNumber" value="" type="text" size="50"/></td> <tr> <tr> <td>FormatType:</td> <td><input name="FormatType" id="inFormatType" value="" type="text" size="50"/></td> <tr> <tr> <td>StateRegion:</td> <td><input name="StateRegion" id="inStateRegion" value="" type="text" size="50"/></td> <tr> <tr> <td>DefaultAreaCode:</td> <td><input name="DefaultAreaCode" id="inDefaultAreaCode" value="" type="text" size="50"/></td> <tr> <tr> <td>RequestId:</td> <td><input name="RequestId" id="inRequestId" value="" type="text" size="50"/></td> <tr> <tr> <td>RequestKey:</td> <td><input name="RequestKey" id="inRequestKey" value="" type="text" size="50"/></td> <tr> <tr> <td>DepartmentCode:</td> <td><input name="DepartmentCode" id="inDepartmentCode" value="" type="text" size="50"/></td> <tr> <tr> <td></td> <td><button name="ProcessButton" id="ProcessButton">Process Method</button></td> </tr> <tr> <td></td> <td><b>Method Results</b></td> </tr> <tr> <td>PhoneNumberCountryCode:</td> <td><input name="PhoneNumberCountryCode" id="PhoneNumberCountryCode" type="text" size="50"/></td> <tr> <tr> <td>PhoneNumberAreaCode:</td> <td><input name="PhoneNumberAreaCode" id="PhoneNumberAreaCode" type="text" size="50"/></td> <tr> <tr> <td>PhoneNumber:</td> <td><input name="PhoneNumber" id="PhoneNumber" type="text" size="50"/></td> <tr> <tr> <td>PhoneDescriptionLine1:</td> <td><input name="PhoneDescriptionLine1" id="PhoneDescriptionLine1" type="text" size="50"/></td> <tr> <tr> <td>PhoneDescriptionLine2:</td> <td><input name="PhoneDescriptionLine2" id="PhoneDescriptionLine2" type="text" size="50"/></td> <tr> </table> </div> </body> </html>
Note
- If you are testing the Phone Number Parse and Format Showcase using JS Fiddle tool, you do not have to copy and paste the code for Phone Number Parse and Format form. The codes are already pasted on panels by default.
- On the code provided above, the ‘ID’ value for the phone number field is “PhoneNumber”.
- <input name=”phonenumber” id=”PhoneNumber“ type=”text” size=”50” />
- If you want to use your own phone number form, please keep in mind that the ‘ID’ value will be different.
Step 1
- You should have a Phone Number Parse and Format form ready for testing. It is either the form we provided or your own form. The steps below will show you how we can parse and format phone numbers.
- Please paste the following code into your application. The code below adds the required JQuery libraries for the Ajax call. The CSS section adds a ‘processing’ gif so that there is a visual indication that the code is waiting for a reply from the server. Paste the following code into the <head> section of your page.
<link href="http://kleber.datatoolscloud.net.au/jquery19/themes/base/jquery.ui.all.css" rel="stylesheet">
<script src="http://kleber.datatoolscloud.net.au/jquery19/jquery-1.9.1.js" ></script>
<script src="http://kleber.datatoolscloud.net.au/jquery19/ui/jquery.ui.core.js" ></script>
<script src="http://kleber.datatoolscloud.net.au/jquery19/ui/jquery.ui.widget.js" ></script>
<script src="http://kleber.datatoolscloud.net.au/jquery19/ui/jquery.ui.position.js" ></script>
<script src="http://kleber.datatoolscloud.net.au/jquery19/ui/jquery.ui.autocomplete.js" ></script>
<Script src="http://kleber.datatoolscloud.net.au/jquery19/ui/jquery.ui.menu.js" ></script>
<style type="text/css">
.ui-autocomplete-loading {
background: white url('http://kleber.datatoolscloud.net.au/dt_processing_images/dt20x20.gif') right center no-repeat;
}
</style>
Step 2
Below is the first section of the JQuery .click event code. Paste the following code after the </style> tag from Step 1.
<script>
$( function (){
$('#ProcessButton').click(function()
{
var PhoneNumberCountryCode = $('#inPhoneNumberCountryCode').val();
var PhoneNumberAreaCode = $('#inPhoneNumberAreaCode').val();
var PhoneNumber = $('#inPhoneNumber').val();
var FormatType = $('#inFormatType').val();
var StateRegion = $('#inStateRegion').val();
var DefaultAreaCode = $('#inDefaultAreaCode').val();
var RequestId = $('#inRequestId').val();
var RequestKey = $('#inRequestKey').val();
var DepartmentCode = $('#inDepartmentCode').val();
As you can see the script above, the click event function is used to trigger an element when “Process Method” button is pressed and released. Please note the element id used for processing the method is the ‘ProcessButton’. If you are using your own form, replace ‘ProcessButton’ to match your own field name.
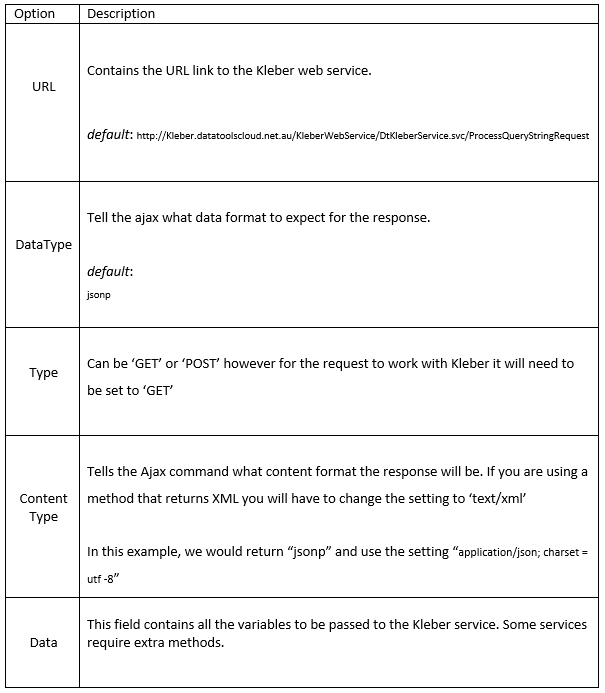
There are a number of settings that can be set for the Ajax call however we have found the below settings work best.
The URL parameter holds the web URL for the KLEBER web service. If it does not contain the correct URL, the Ajax call will not receive the required response.
Step 3
Below is where the Ajax call is performed to return the response.
Please see code below for an example. Copy and paste this code to your application after the sample from Step 2
$.ajax({
url: "https://kleber.datatoolscloud.net.au/KleberWebService/DtKleberService.svc/ProcessQueryStringRequest",
dataType: "jsonp",
type: "GET",
contentType: "application/json; charset=utf-8",
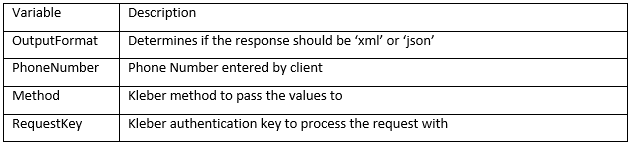
data: {
Method: "DataTools.Parse.PhoneNumber.Au.ParseAndFormat",
PhoneNumberCountryCode: "" + PhoneNumberCountryCode,
PhoneNumberAreaCode: "" + PhoneNumberAreaCode,
PhoneNumber: "" + PhoneNumber,
FormatType: "" + FormatType,
StateRegion: "" + StateRegion,
DefaultAreaCode: "" + DefaultAreaCode,
RequestId: "" + RequestId,
RequestKey: "" + RequestKey,
DepartmentCode: "" + DepartmentCode,
OutputFormat: "json"
},
success: function (data) {
$.map(data.DtResponse.Result, function (item) {
$('#PhoneNumberCountryCode').val(item.PhoneNumberCountryCode);
$('#PhoneNumberAreaCode').val(item.PhoneNumberAreaCode);
$('#PhoneNumber').val(item.PhoneNumber);
$('#PhoneDescriptionLine1').val(item.PhoneDescriptionLine1);
$('#PhoneDescriptionLine2').val(item.PhoneDescriptionLine2);
});
}
});
});
});
</script>
The example above uses the Kleber method DataTools.Parse. PhoneNumber.Au.ParseAndFormat to parse and format phone numbers when a user types in the phone number. For more information on this method see http://kleber.datatools.com.au/method-description/?MethodName=DataTools.Parse.PhoneNumber.Au.ParseAndFormat
For more detailed information about the parameters of this method please follow this link http://kleberwebsite.datatoolscloud.net.au/kleberbrowser/KleberMethodDescription.aspx?Method=DataTools.Parse.PhoneNumber.Au.ParseAndFormat
A Request Key (RK) is assigned and provided after you successfully register your Kleber account. Every client has a unique Request Key and it should be protected when making a call to Kleber server. In order to protect your RK, you can generate a Temporary Request Key that can be used to test all Kleber methods.
The DataTools.Security.GenerateTemporaryRequestKey method will create an encrypted key that can last anywhere from 3 seconds up to 5 minutes based on your application needs. It helps prevent anyone from using your Kleber credit as it becomes unusable once it expires.
For more information about generate temporary keys, please click on this link: http://kleberwebsite.datatoolscloud.net.au/kleberbrowser/KleberMethodDescription.aspx?Method=DataTools.Security.GenerateTemporaryRequestKey
Note: Please keep in mind that it is important to protect your Request Key to prevent your account credentials being used without your permission.