Step by step instructions for Phone Number Verification
Phone Number Verification Showcase
If you want to test the Phone Verification showcase in real time you can use JS Fiddle. JS Fiddle is a helpful tool for developers to manage codes easily when testing codes. JS fiddle layouts web development programming language such as HTML, CSS and JavaScript in a three separate panels, making it simple for developers to work on all codes at once. In JS Fiddle, developers can collaborate and share codes.
Click the JS fiddle button to start testing Phone Number Verify showcase ![]()
The steps below will show how we can validate phone number.
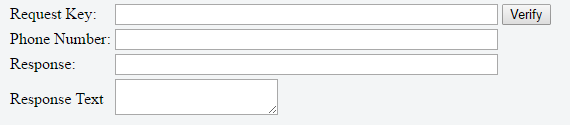
Below is a basic Phone Number Verify form that we will use for this step-by-step.
Fig-1: Phone Number Verification form template
Before testing the showcase, it is necessary to have a basic form for phone number verification. The code below is an example of a basic HTML verify phone number form that would help you start testing the Phone Number Verification Showcase. You can use it as a base or reference to create your own form.
Create a new VerifyPhoneNumber.html file and insert the code below.
<html>
</head>
<body>
<div >
<table>
<tr>
<td>
Request Key:
</td>
<td>
<input name="RequestKey" id="rkey" value="" type="text" size="50"/>
<button name="Verifybtn" id="verifybtn">Verify</button>
</td>
</tr>
<tr>
<td>
Phone Number:
</td>
<td>
<input name="phonenumber" id="phonenumber" type="text" size="50"/></td>
</tr>
<tr>
<td>
Response:
</td>
<td>
<input name="Resp" id="resp" type="text" size="50"/></td>
</tr>
<tr>
<td>
Response Text</td>
<td>
<textarea id="textresponse"></textarea></td>
</tr>
</table>
</div>
</body>
</html>
Note
- If you are testing the Phone Number Verification Showcase using JS Fiddle tool, you do not have to copy and paste the code for Phone Number Verification form. The codes are already pasted on panels by default.
- On the code provided above, the ‘ID’ value for the phone number field is “phonenumber”.
- <input name=”phonenumber” id=”phonenumber“ type=”text” size=”50” />
- If you want to use your own phone number form please keep in mind that the ‘ID’ value will be different.
Step 1
- You should have a Phone Number Verification form ready for testing. It is either the form we provided or your own form. The steps below will show you how we can verify phone numbers.
- Please paste the following code into your application. The code below adds the required JQuery libraries for the Ajax call. The CSS section adds a ‘processing’ gif so that there is a visual indication that the code is waiting for a reply from the server. Paste the following code into the <head> section of your page.
<link href="http://kleber.datatoolscloud.net.au/jquery19/themes/base/jquery.ui.all.css" rel="stylesheet">
<script src="http://kleber.datatoolscloud.net.au/jquery19/jquery-1.9.1.js" ></script>
<script src="http://kleber.datatoolscloud.net.au/jquery19/ui/jquery.ui.core.js" ></script>
<script src="http://kleber.datatoolscloud.net.au/jquery19/ui/jquery.ui.widget.js" ></script>
<script src="http://kleber.datatoolscloud.net.au/jquery19/ui/jquery.ui.position.js" ></script>
<script src="http://kleber.datatoolscloud.net.au/jquery19/ui/jquery.ui.autocomplete.js" ></script>
<Script src="http://kleber.datatoolscloud.net.au/jquery19/ui/jquery.ui.menu.js" ></script>
<style type="text/css">
.ui-autocomplete-loading
{
background: white URL('http://kleber.datatoolscloud.net.au/dt_processing_images/dt20x20.gif') right center no-repeat;
}
</style>
Step 2
Below is the first section of the JQuery .click event code. Paste the following code after the </style> tag from Step 1.
<script>
$( function (){
$('#verifybtn').click(function()
{
var requestkey = $('#rkey').val();
var phonenumber = $('#phonenumber').val();
alert(requestkey + " " + phonenumber);
As you can see the script above, the click event function is used to trigger an element when “Verify” button is pressed and released. Please note the element id used for phone verification is the ‘verifybtn’. If you are using your own phone verification form, replace ‘verifybtn’ to match your own field name.
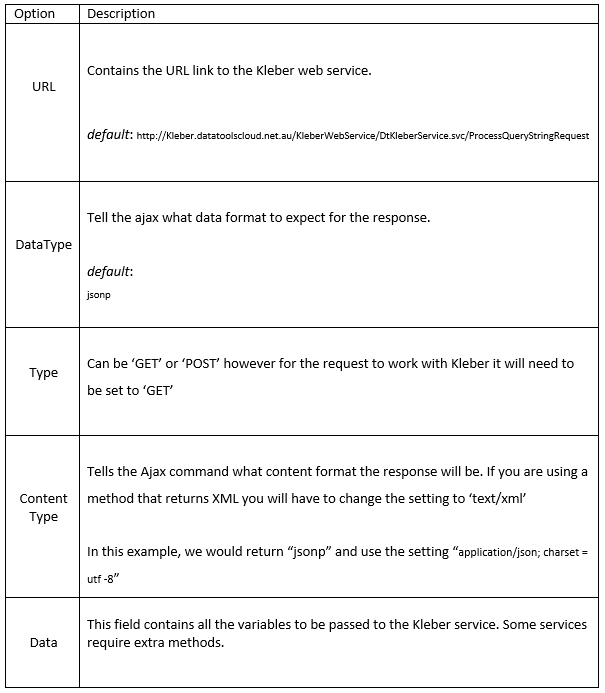
There are a number of settings that can be set for the Ajax call however we have found the below settings work best.
The URL parameter holds the web URL for the KLEBER web service. If it does not contain the correct URL, the Ajax call will not receive the required response.
Step 3
Below is where the Ajax call is performed to return the response.
Please see code below for an example. Copy and paste this code to your application after the sample from Step 2
$.ajax({
url: "https://Kleber.datatoolscloud.net.au/KleberWebService/DtKleberService.svc/ProcessQueryStringRequest",
dataType: "jsonp",
type: "GET",
contentType: "application/json; charset=utf-8",
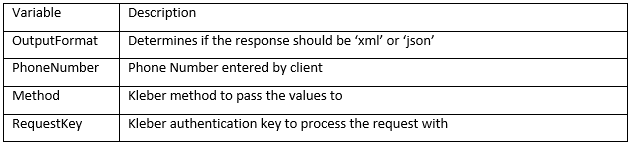
data: {
OutputFormat:"json",
Method:"DataTools.Verify.PhoneNumber.ReachTel.VerifyPhoneNumberIsConnected",
PhoneNumber: $('#phonenumber').val() ,
RequestKey:requestkey
},
success: function (data){
$.map(data.DtResponse.Result, function (item)
{
$('#resp').val(item.StatusCode);
$('#textresponse').val(item.StatusDescription);
});
}
});
});
});
The example above uses the Kleber method DataTools.Verify.PhoneNumber.ReachTel.VerifyPhoneNumberIsConnected to validate phone numbers when a user types in the phone number. For more information on this method see
When a user clicks “Verify” button, Kleber will return a response attributes and codes. For a detailed information about Response Attributes and Codes, please click on this link:
A Request Key (RK) is assigned and provided after you successfully register your Kleber account. Every client has a unique Request Key and it should be protected when making a call to Kleber server. In order to protect your RK, you can generate a Temporary Request Key that can be used to test all Kleber methods.
The DataTools.Security.GenerateTemporaryRequestKey method will create an encrypted key that can last anywhere from 3 seconds up to 5 minutes based on your application needs. It helps prevent anyone from using your Kleber credit as it becomes unusable once it expires.
For more information about generate temporary keys, please click on this link: http://kleberwebsite.datatoolscloud.net.au/kleberbrowser/KleberMethodDescription.aspx?Method=DataTools.Security.GenerateTemporaryRequestKey
Note: Please keep in mind that it is important to protect your Request Key to prevent your account credentials being used without your permission.