Step by step instructions for Australian Address Capture
Predictive Australian Address Capture Showcase
This document has been written for developers who want to implement Kleber Predictive Australian Showcase on their websites. To make the showcase easier to test and implement, this document provides code samples with each step of implementation that can be copied and pasted into websites.
Showcase URL – http://discover.datatools.com.au/showcases/predictive-australian-address-capture/
Search Method – DataTools.Capture.Address.Predictive.AuPaf.SearchAddress – As the user types an address, this method lists all possible addresses for selection.
Please Note: Special conditions apply to the use of this method. This method must always be used in conjunction with the retrieve method DataTools.Capture.Address.Predictive.AuPaf.RetrieveAddress. If the retrieve method is not called, or not utilised with an appropriate retrieve ratio to searches, an auto retrieve cost will be applied to your account to ensure you do not breach the data licencing conditions.
Retrieve Method – DataTools.Capture.Address.Predictive.AuPaf.RetrieveAddress – This method is called once a user has selected an address from the drop down list
If you want to test the predictive showcase in real time you can use JS Fiddle. JS Fiddle is a helpful tool for developers to manage codes easily when testing codes. JS fiddle layouts web development programming language such as HTML, CSS and JavaScript in a three separate panels, making it simple for developers to work on all codes at once. In JS Fiddle, developers can collaborate and share codes.
Click the JS fiddle button to start testing predictive showcase using JS Fiddle tool ![]()
The steps below will show how we can add predictive address search to the address line field.
Step-by-step how to code JQuery with Kleber
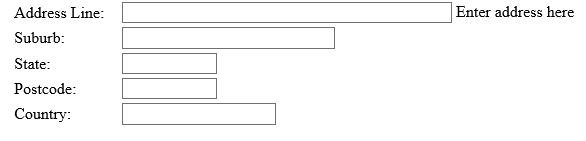
Below is a very basic address form that we will use for this step-by-step.
Fig-1: Auto-complete form template
Before testing the showcase, an address form is necessary in testing to capture the address. The code below is an example of a basic HTML address form that would help you start testing the Predictive Showcase. You can use it as a base or reference to create your own address form.
Create a new AddressForm.html file and insert the code below.
<html> <head></head> <body> <div style="color: rgb(0, 0, 0); font-family: 'Times New Roman'; font-size: medium; font-style: normal; font-variant: normal; font-weight: normal; letter-spacing: normal; line-height: normal; orphans: auto; text-align: start; text-indent: 0px; text-transform: none; white-space: normal; widows: 1; word-spacing: 0px; -webkit-text-stroke-width: 0px; padding-left: 409.25px; background-color: rgb(255, 255, 255);"> <form> <table> <tr> <td>Address Line:</td> <td style="width: 10px;"></td> <td> <input name="Address line 1" id="addline1" type="text" size="50" /> Enter address here</td> </tr> <tr> <td>Suburb:</td> <td style="width: 10px;"></td> <td><input name="Suburb" id="suburb" type="text" size="30" /></td> </tr> <tr> <td>State:</td> <td style="width: 10px;"></td> <td><input name="State" id="state" type="text" size="10" /></td> </tr> <tr> <td>Postcode:</td> <td style="width: 10px;"></td> <td> <input name="Postcode" id="postcode" type="text" size="10" /></td> </tr> <tr> <td>Country:</td> <td style="width: 10px;"></td> <td><input name="Country" id="country" type="text" size="20" /></td> </tr> </table> </form> </div> </body> </html>
Note
- If you are testing the Predictive Showcase using JS Fiddle tool, you do not have to copy and paste the code of HTML address form. The codes are already pasted on panels by default.
- On the code provided above, the ‘ID’ value for the address line field is “addline1”.
<input name=”Address line 1” id=”addline1“ type=”text” size=”50” />
- If you want to use your own address form please keep in mind that the ‘ID’ value will be different.
Step 1
You should have an address form ready for testing. It is either the form we provided or your own address form. The steps below will show you how we can add predictive address searching to the address line field.
Please paste the following code into your application. The code below adds the required JQuery libraries for the autocomplete Ajax call. The CSS section adds a ‘processing’ gif so that there is a visual indication that the code is waiting for a reply from the server. Paste the following code into the <head> section of your page.
<link href="http://kleber.datatoolscloud.net.au/jquery19/themes/base/jquery.ui.all.css" rel="stylesheet">
<script src="http://kleber.datatoolscloud.net.au/jquery19/jquery-1.9.1.js" ></script>
<script src="http://kleber.datatoolscloud.net.au/jquery19/ui/jquery.ui.core.js" ></script>
<script src="http://kleber.datatoolscloud.net.au/jquery19/ui/jquery.ui.widget.js" ></script>
<script src="http://kleber.datatoolscloud.net.au/jquery19/ui/jquery.ui.position.js" ></script>
<script src="http://kleber.datatoolscloud.net.au/jquery19/ui/jquery.ui.autocomplete.js" ></script>
<Script src="http://kleber.datatoolscloud.net.au/jquery19/ui/jquery.ui.menu.js" ></script>
<style type="text/css">
.ui-autocomplete-loading
{
background: white URL('http://kleber.datatoolscloud.net.au/dt_processing_images/dt20x20.gif') right center no-repeat;
}
</style>
Step 2
Below is the first section of the JQuery autocomplete code. Paste the following code after the </style> tag from Step 1.
<script>
$(function()
{
$('#addline1').autocomplete(
{
source: function( request, response )
{
As you can see in the script above, the field used for the predictive search is the ‘addline1’ field. If you are using your own address form, replace ‘addline1’ to match your own field name.
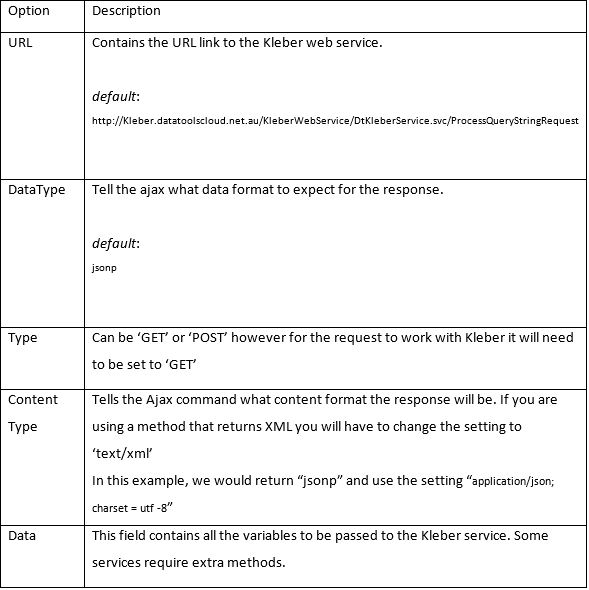
There are a number of settings that can be set for the Ajax call however we have found the below settings work best.
The URL parameter holds the web URL for the KLEBER web service. If it does not contain the correct URL, the Ajax call will not receive the required response.
Below is where the Ajax call is performed to return the predictive dropdown list.
Please see code below for an example. Copy and paste this code to your application after the sample from Step 2.
$.ajax(
{
url: "http://Kleber.datatoolscloud.net.au/KleberWebService/DtKleberService.svc/ProcessQueryStringRequest",
dataType: "jsonp",
type: "GET",
contentType: "application/json; charset=utf-8",
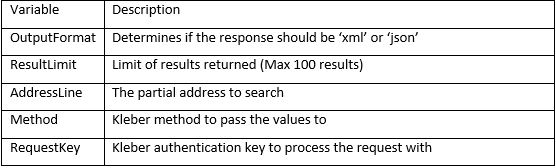
data: {OutputFormat:"json", ResultLimit:100, AddressLine:request.term, Method:"DataTools.Capture.Address.Predictive.AuPaf.SearchAddress", RequestKey:" "},
success: function( data )
{
$('#dpid').val("");
response( $.map( data.DtResponse.Result, function( item )
{
var Output = (item.AddressLine + ", " + item.Locality + ", " + item.State + ", " + item.Postcode);
return {label: Output,value: Output,Output: Output, RecordId: item.RecordId,AddressLine: item.AddressLine};
}));
}
});
},
The example above uses the Kleber method DataTools.Capture.Address.Predictive.AuPaf.SearchAddress to return address suggestions for each keystroke into the address line field. For more information on this method see http://kleberwebsite.datatoolscloud.net.au/kleberbrowser/KleberMethodDescription.aspx?Method=DataTools.Capture.Address.Predictive.AuPaf.SearchAddress
A Request Key (RK) is assigned and provided after you successfully register your Kleber account. Every client has a unique Request Key and it should be protected when making a call to Kleber server. In order to protect your RK, you can generate a Temporary Request Key that can be used to test all Kleber methods.
The DataTools.Security.GenerateTemporaryRequestKey method will create an encrypted key that can last anywhere from 3 seconds up to 5 minutes based on your application needs. It helps prevent anyone from using your Kleber credit as it becomes unusable once it expires.
For more information about generate temporary keys, please click on this link: http://kleberwebsite.datatoolscloud.net.au/kleberbrowser/KleberMethodDescription.aspx?Method=DataTools.Security.GenerateTemporaryRequestKey
Note: Please keep in mind that it is important to protect your Request Key to prevent your account credentials being used without your permission.
Step 3
At this point, the code you have copied should be enough for you to type in an address. As the user types, a drop down list of possible addresses should appear.
The Retrieve method allows you to retrieve the parsed fields from an individual address that was selected from the first ajax call. The additional address information returned includes the DPID, Unit Type, Street Number, PostBox Number, Building Name and etc.
Please note that we use a different method in the sample below which is: DataTools.Capture.Address.Predictive.AuPaf.RetrieveAddress
For more information on this method see http://kleberwebsite.datatoolscloud.net.au/kleberbrowser/KleberMethodDescription.aspx?Method= DataTools.Capture.Address.Predictive.AuPaf.RetrieveAddress
Copy and paste the code to your application.
select: function( event, ui )
{
$.ajax(
{
url: "http://Kleber.datatoolscloud.net.au/KleberWebService/DtKleberService.svc/ProcessQueryStringRequest",
dataType: "jsonp",
crossDomain: true,
data: {
OutputFormat:"json",
RecordId:ui.item.RecordId,
Method:"DataTools.Capture.Address.Predictive.AuPaf.RetrieveAddress",
RequestKey:" "},
success: function (data)
{
$.map(data.DtResponse.Result, function (item)
{
$('#addline1').val(ui.item.AddressLine);
$('#suburb').val(item.Locality);
$('#state').val(item.State);
$('#postcode').val(item.Postcode);
$('#dpid').val(item.DPID);
displayMapAddress(ui.item.AddressLine + ", " + item.Locality + " " + item.State + " " + item.Postcode);
});
}
});
},
});
});
Please Note: Special conditions apply to the use of the DataTools.Capture.Address.Predictive.AuPaf.SearchAddress method. This method must always be followed by either the DataTools.Capture.Address.Predictive.AuPaf.RetreiveAddress method once an address has been selected. Failing to do so will be a breach to the data licencing conditions and penalties will apply.