For a complete sample file, scroll to the bottom of the guide
- Once you have completed setting up your survey choose which question blocks you need to add validation too.
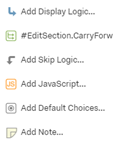
- Click on the ‘gear’ icon on the left side of your question block:

- You will then see several options but the one we want is ‘Add JavaScript…’ as shown below:

- When the JavaScript screen pops up click on the option “Full Screen” in the bottom left corner to make it easier.
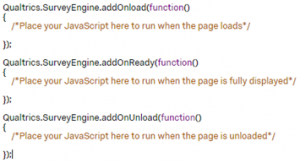
- The screen should be pre-populated with the following:

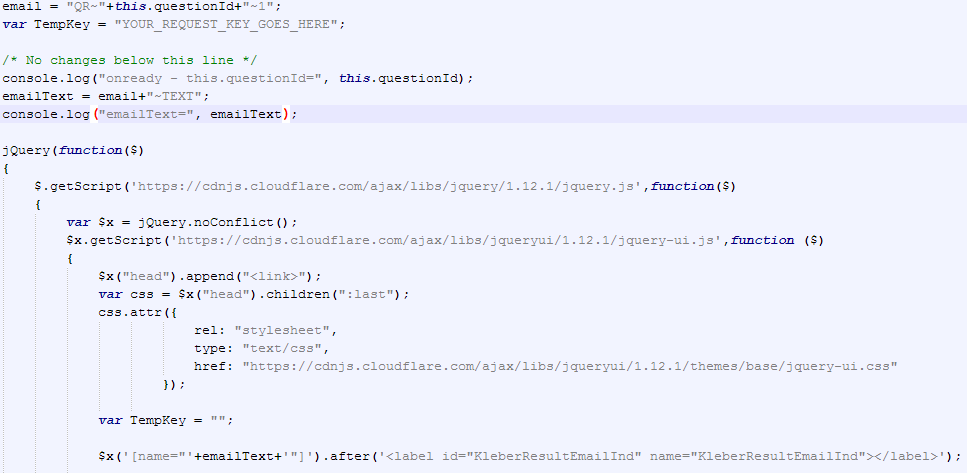
- We will be placing our code in the ‘addOnReady’ function, starting with the following section of code:

This section of code will allow us to use a different version of jQuery and jQueryUi, which allows the autocomplete/ajax code to work on the survey, as well as:
- It will set the variable for your Kleber RequestKey
- A label that will display to the client if the response was valid or invalid
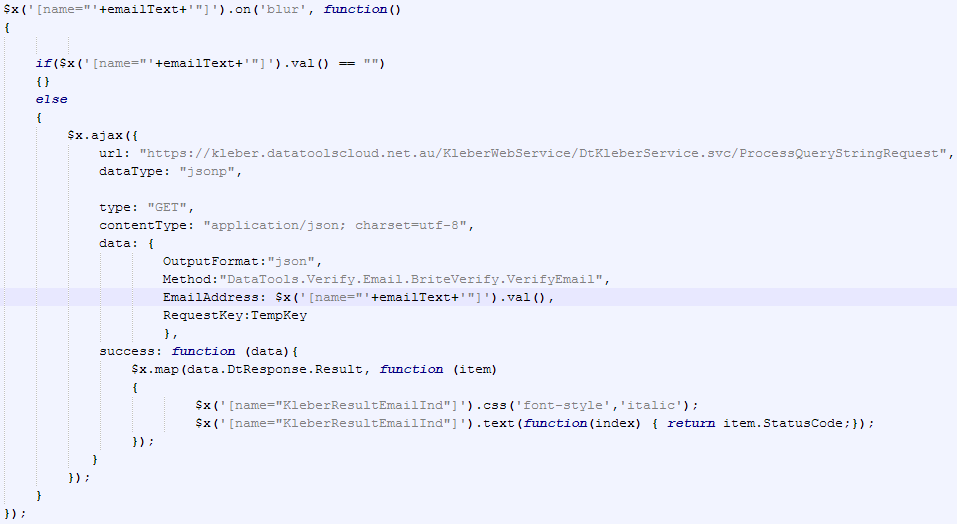
- Next, we will add the code that calls the Kleber platform to validate the email field:

- Here we make it so that when the email field loses focus, it will attempt to validate the email
- If the call is sucessful we output the StatusCode for this sample but other fields are avilable
- If we had bsuiness rules to apply for when an email is valid/invalid we would call them here
Congratulations you have just integrated Kleber Email Validation into your Qualtrics survey.
Please look at some of the other step-by-step guides if you wish to add additional validation.
